前言
博客的图片、字体等文件加载较慢,导致使用体验不高,便想找一个合适的CDN服务优化博客。目前比较好的免费CDN服务主要有BootCDN、七牛云、百度云等,但BootCDN只提供前端开源项目的加速、七牛云与百度云这种都需要域名备案(虽然我已经备案了)并且有流量限制,所以最终选用了开源的jsDelivr作为CDN解决方案。本文主要介绍了jsDelivr和PicGo,并且结合实例给出了个人图床搭建方法。
介绍
jsDelivr 由ProspectOne维护的公共库,使用的融合CDN技术,由Cloudflare、Fastly、StackPath、QUANTIL等CDN供应商提供了全球超过750个CDN节点。重要的是,jsDelivr在中国大陆也拥有超过数百个节点,因为jsDelivr拥有正规的ICP备案,解决了中国大陆的访问速度优化,实现真正的全球极速低延迟体验。jsDelivr是免费的、不限制带宽的,可以加速NPM、Github、WordPress内的文件。在使用上,并不需要进行额外操作,jsdelivr能自动提供对github所有资源访问的快速访问方法,只需要将你要访问的github资源按照特定规则将域名换成jsdelivr要求的便好。
PicGo 是一个自动把本地图片上传图床并提供访问链接的一款工具。它使用Electron-vue开发,可以支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等8种常用图床,功能强大,简单易用。
使用
jsDelivr
jsDelivr官方手册提供了常用的使用方法
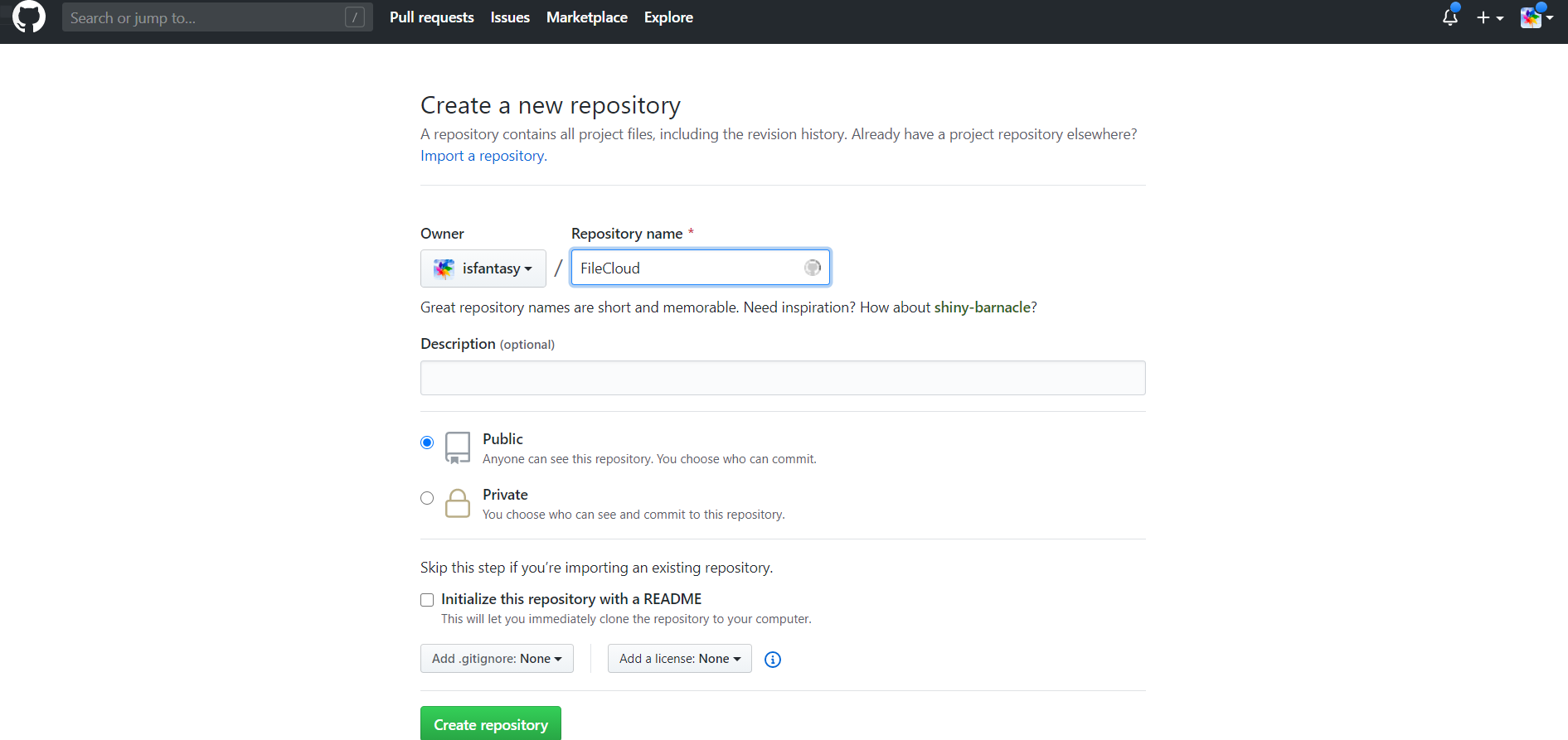
创建仓库
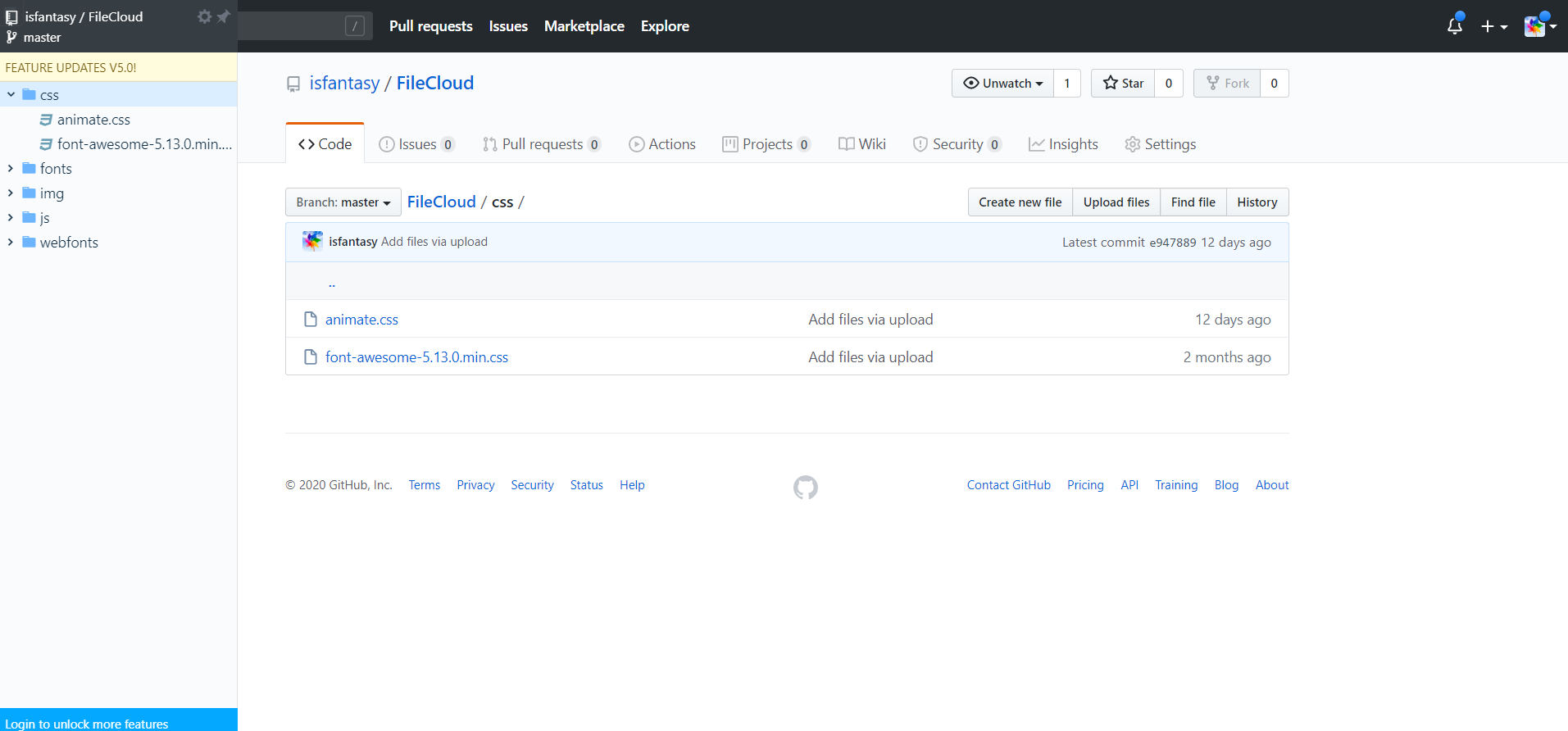
推送资源
访问方法
主要有以下三种访问方法:
- https://cdn.jsdelivr.net/gh/用户名/储存库名@分支名(如master)/文件(目录)
- https://cdn.jsdelivr.net/gh/用户名/储存库名@commit编号(如图)/文件(目录)
- https://cdn.jsdelivr.net/gh/用户名/储存库名@release版本/文件(目录)
该库是个人使用,没有发布任何版本,因此使用最简单的第一种访问方法(建议发布版本使用第三种方法),在此以该仓库中/img/20200420173949.png文件为例,其github访问地址为:
https://github.com/wefantasy/FileCloud/blob/master/img/wallhaven-4dlodm_1920x1080.png
使用jsDelivr加速后访问地址为:
https://cdn.jsdelivr.net/gh/wefantasy/FileCloud/img/wallhaven-4dlodm_1920x1080.png
通过以上两种访问地址分别打开图片可明显感受到速度差异。
其他功能
- 自动压缩
jsDelivr支持自动压缩css和js资源文件,仅需要在资源文件名后加min即可(仓库中若不存在则自动创建压缩文件),现以/css/animate.css文件为例:
压缩前文件地址:
https://cdn.jsdelivr.net/gh/fantasy-ctgu/FileCloud/css/animate.css
压缩后文件地址:
https://cdn.jsdelivr.net/gh/fantasy-ctgu/FileCloud/css/animate.min.css
- 合并多文件
jsDelivr提供合并同类资源文件(js、css)的方法:https://cdn.jsdelivr.net/combine/url1,url2,url3,现以合并/css/animate.css和/css/font-awesome-5.13.0.min.css两个文件为例,合并后链接为:
|
|
PicGo
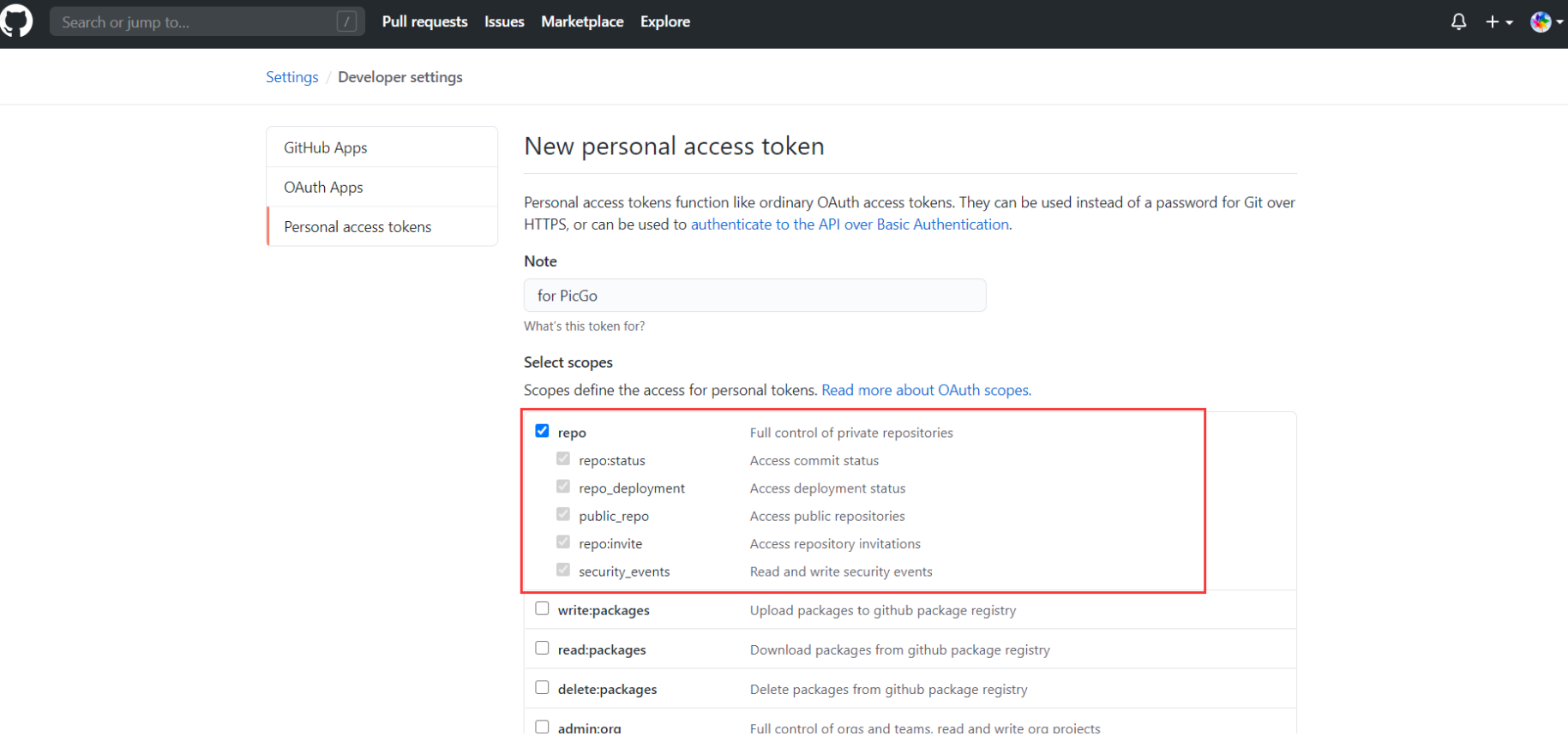
- 获取token
Settings->Developer settings->Personal access tokens->Generate new token->Generate token。最终生成的一串字符便是token,这个token只出现一次,最好保存一下。

获取token1
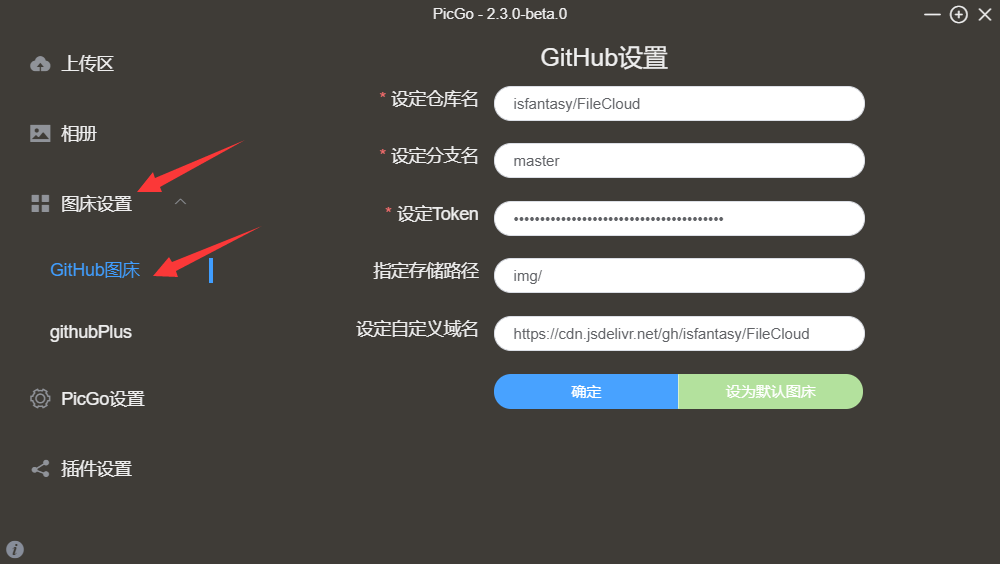
其中各字段含义如下;
- 仓库名:图床仓库地址
- 分支名:上传使用分支(默认master)
- Token:上节获取的Token
- 储存路径:仓库内目录名
- 自定义域名:复制时使用的域名前缀(此例使用了jsDelivr加速)
总结
以上配置完成后便可使用个人图床了,将图片拖动到PicGo的上传界面后会自动上传,并且可以轻易复制访问链接。但在使用的过程中,我的PicGo不知何故会经常发生上传失败的问题(难道是因为国内访问github太慢的缘故?),暂时还没有解决。总之,jsDelivr能加速访问所有github上的任意文件,故我在日常开发中使用到的资源文件都用它处理,但不建议使用它当作网盘。